What are Accelerated Mobile Pages (AMP)?
You may well have already heard of Facebook Instant Articles, which allows publishers to host content within Facebook’s infrastructure in such a way that it will load much quicker than an equivalent web page in a standard mobile browser. Facebook’s technology is closed, but Google (and others) have created a more open framework with similar goals called the Accelerated Mobile Pages (AMP) project.
At its simplest, AMP HTML is a subset of HTML with only specific JavaScript “components” available. It’s designed for creating “reading” content, rather than anything interactive. It is already designed to have ad units included and is going to have a standardised way of including analytics code, but it drastically limits the use of JavaScript.
You can see all the technical details here. The guide to building an AMP page is particularly worth reading and there are some nice little easter eggs:
@willcritchlow Just spotted the <html ⚡> bit, someone really couldn’t resist that…
— Matt Round (@mattround) October 7, 2015
The key quote is:
AMP documents are from the ground up designed to be efficiently pre-renderable. Browsers have long supported pre-rendering through the <link rel=prerender> tag, but they need to be conservative about this mechanism because prerendering can be expensive. With AMP HTML we added the ability to tell a document: render yourself, but only as far as what is visible above the fold and only elements which are not CPU intensive to minimize the cost of pre-rendering. With this mechanism in place, referrers of AMP document can initiate rendering of docs before the user acts much more aggressively, so that in many cases the document will be done rendering by the time the user clicks.
This essentially means that Google (and Twitter, and possibly others) can aggressively cache, pre-load and pre-render AMP content because it’s designed to be static.
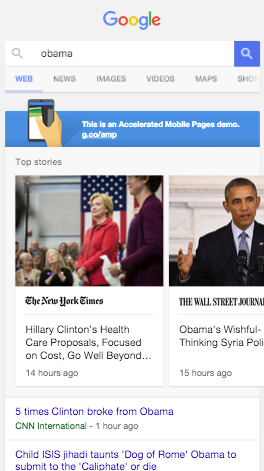
You can see a demo by going to this link on your phone which shows:

How AMP looks in Google Search.
The AMP pages at the top are cached on gstatic URLs (like: https://amp.gstatic.com/v/mobile.nytimes.com/2015/10/07/us/politics/hillary-clintons-proposed-changes-to-health-law-zero-in-on-affordability.amp.html?amp_js_v=0). This NYT page looks like this on a mobile (though it works on desktop or mobile):

How an article using AMP will look.
You can use desktop chrome to dig into this / inspect behind the scenes etc by emulating a mobile browser – take a look at my SearchLove deck from London 2014 to see how:
For more info, here’s AMP’s own FAQ page.
First thoughts
There is apparently going to be “some kind of way” to canonicalise all this stuff (my guess: rel=canonical) so that you can have both regular pages and AMP versions of those pages.
The case for jumping on this particular bandwagon if you have an agile enough dev capability are:
- There are far fewer downsides to experimentation with AMP than with Facebook Instant Articles (which exist within the Facebook walled garden)
- The demo has extra visibility for AMP examples in the carousel at the top of the Google search results page
- It brings all the benefits of extremely fast-loading pages and will help make the case for further investment in speed in core infrastructure
It’s interesting stuff and I really want to hear your early opinions of AMP. Come join me on twitter (@willcritchlow):
Is the next step Google automatically creating AMP versions of regular web pages and hosting cached copies whether you like it or not?
— Will Critchlow (@willcritchlow) October 7, 2015