7 tips for ecommerce search features
BEFORE READING: If you’re unfamiliar with JSON-LD, check out this article to learn more about the structured data format and why we prefer it. Overall, JSON-LD is much more flexible and scalable in comparison to microdata. Rather than having to add and edit microdata spread throughout the HTML of a page, you can add and edit JSON-LD in one place, wherever it’s pasted in the HTML.
While compiling recommendations for structured data for a client, many questions came up. After looking through countless articles on schema markup for e-commerce and going knee-deep into Schema.org, I still came up short when trying to find answers to my questions. Whether you’re working on implementing structured data for your own e-commerce site or a client’s site, here are 7 things that will help you along your journey.
1. When in doubt, test it out. Test and discover structured data opportunities with Google’s Structured Data Testing Tool
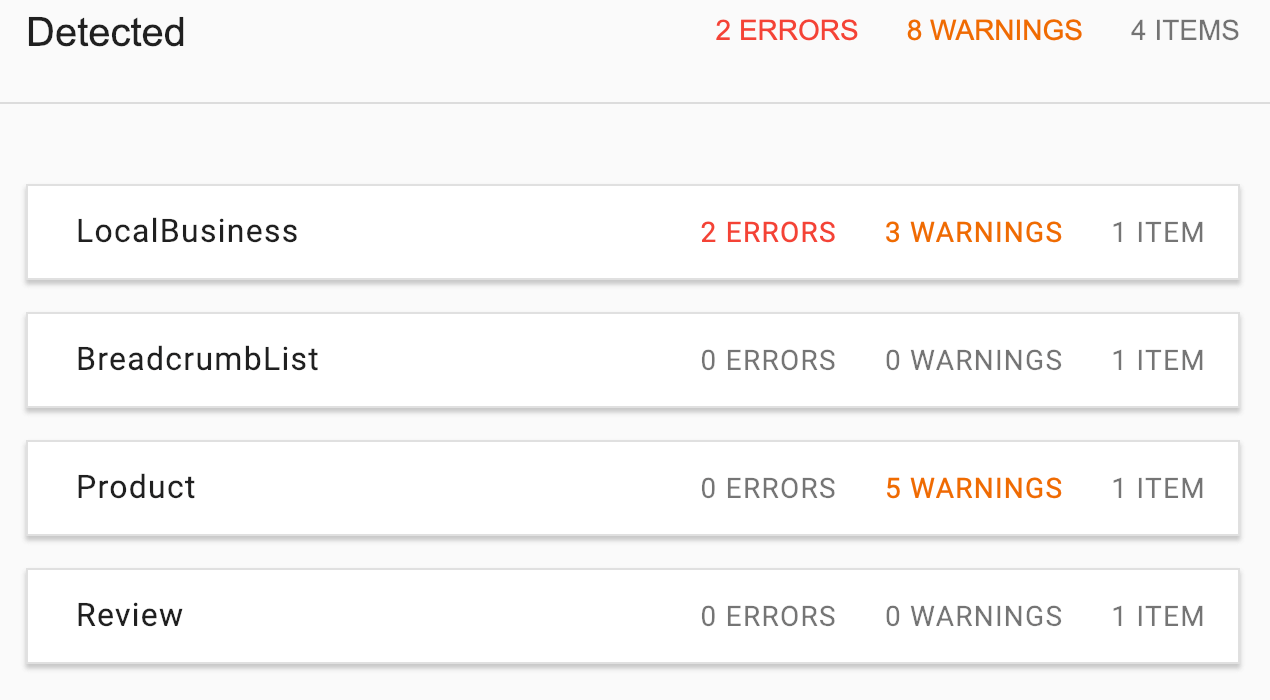
If you’re unsure whether your structured data is valid or is free from errors, use Google’s Structured Data Testing Tool. It can confirm whether Google sees the markup on a page. If you’re missing any recommended (displayed as “warnings”) or required values (displayed as “errors”) as part of the structured data type, Google will tell you so. Additionally, the tool will report any syntax errors in your code.

Another great aspect of the testing tool is the ability to view the structured data used on competitor sites. This can be great if you’re unsure where to start or what schema types are relevant for your e-commerce pages. You can even learn from their errors and warnings.
2. Add structured data to your site based on templates
Whether you’re the one adding structured data to your e-commerce site or the one making recommendations, it can be overwhelming to think about all the schema markup needed across the many pages of your site. Rather than thinking about this page by page, approach it from a template level: product categories, products, contact, about, and so on. Also include a universal template, that is, structured data that would appear on all pages (such as BreadcrumbList).
Delivering templated structured data to a client or your team can also aid in communication with developers and make it easier to implement changes.
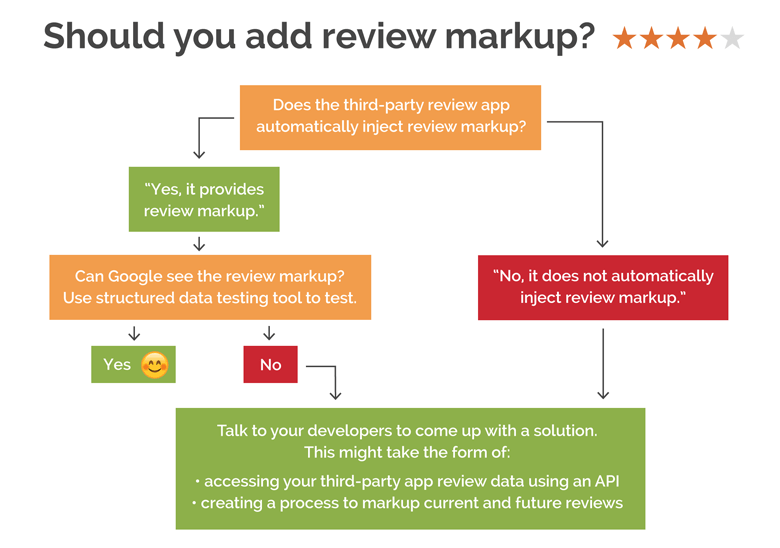
3. Do you need to add review markup?
We often come across clients that use third-party apps to collect and display product reviews. We get a lot of questions about review markup and whether to include it as part of their product markup. Review markup should always be included in your product markup as it is a recommended field. But do you need to add it yourself? Here’s a visual to help answer that question.

4. Use “reviewBody” to markup review text in Review


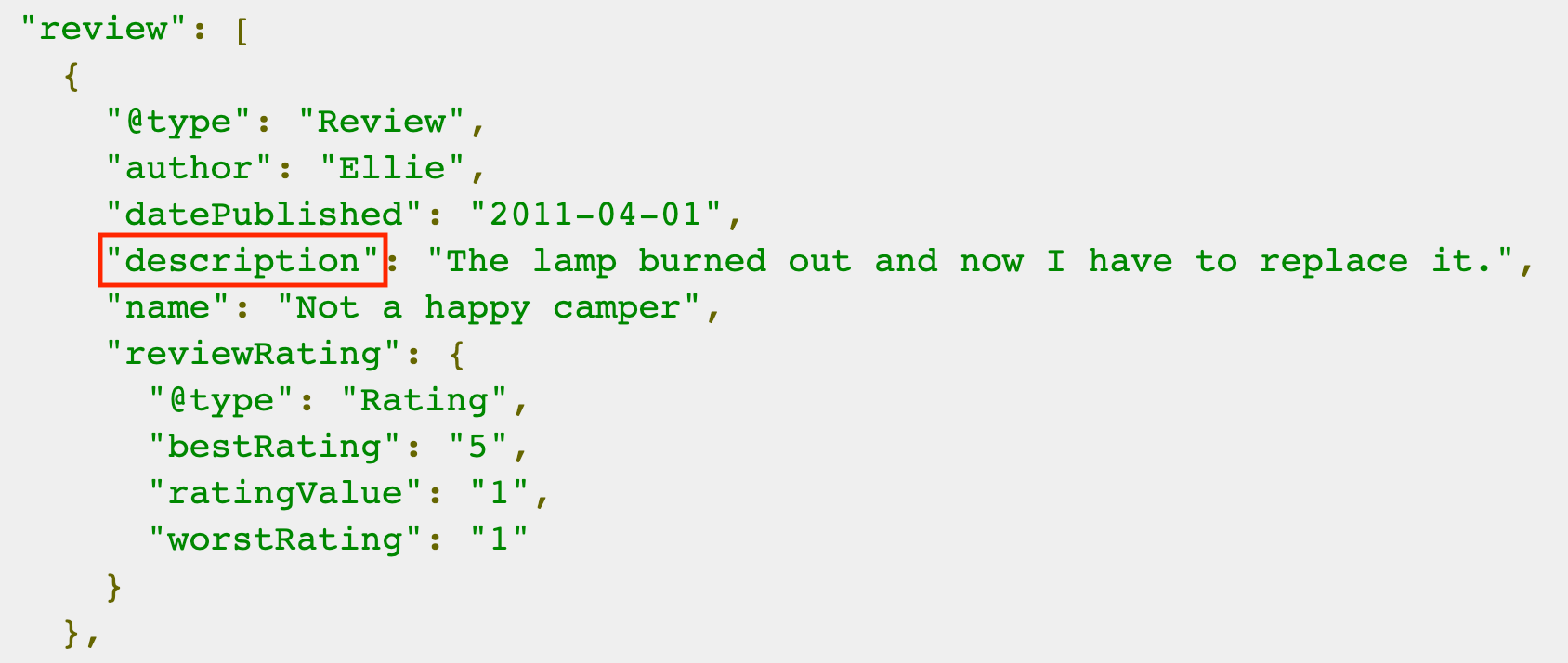
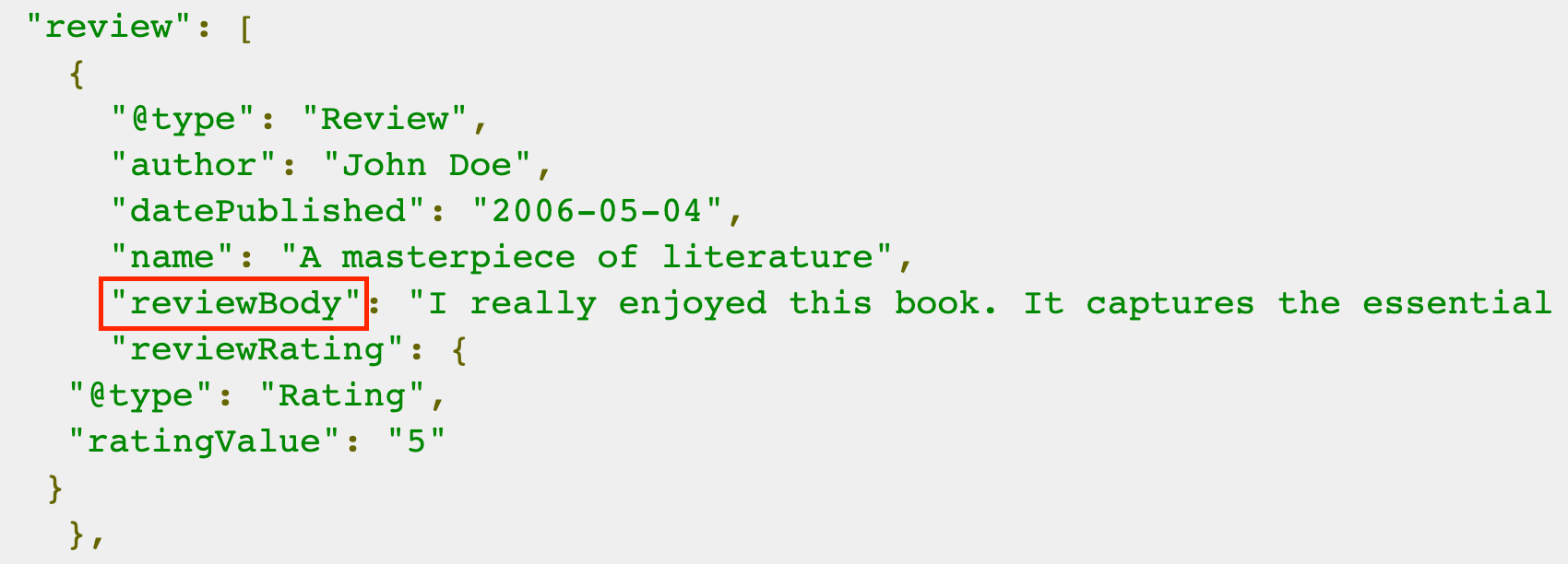
When taking a look at the examples included at the bottom of Schema.org’s Review schema, one example review markup uses “description” and the other uses “reviewBody”. They both appear to be review text. So, which one should you use?
I would recommend using “reviewBody” for review text as it is a property of Review, whereas “description” is a property of Thing. The description for “reviewBody” (“The actual body of the review”) seems to fit review text more closely than “description” (“A description of the item”). Furthermore, when comparing with Google Developers’ guide on review snippets, they used “reviewBody” for the body of a review.
5. Use product markup on product category pages
Category pages can include products, yet it’s not quite a product page. About two years ago, using an SEO split test conducted on SearchPilot, we experienced positive results when including Product schema on e-commerce category pages. Unlike product schema on a product page, we omitted links to individual product pages when including the markup on category pages. This is in line with Google’s structured data policy on multiple elements on a page:
“A category page listing several different products (or recipes, videos, or any other type). Each entity should be marked up using the relevant schema.org type, such as schema.org/Product for product category pages. However, if one item is marked, all items should be marked. Also, unless this is a carousel page, the marked items should not link out to separate details pages.”
See the next tip on how to include markup for multiple products on a category page.
6. Use @graph for pages with multiple schema types
Are you using multiple structured data types on a single page? Instead of using numerous <script> tags, use one and place all your structured data types inside of a @graph object.
Example:
Before (two <script> tags):
After (using @graph):
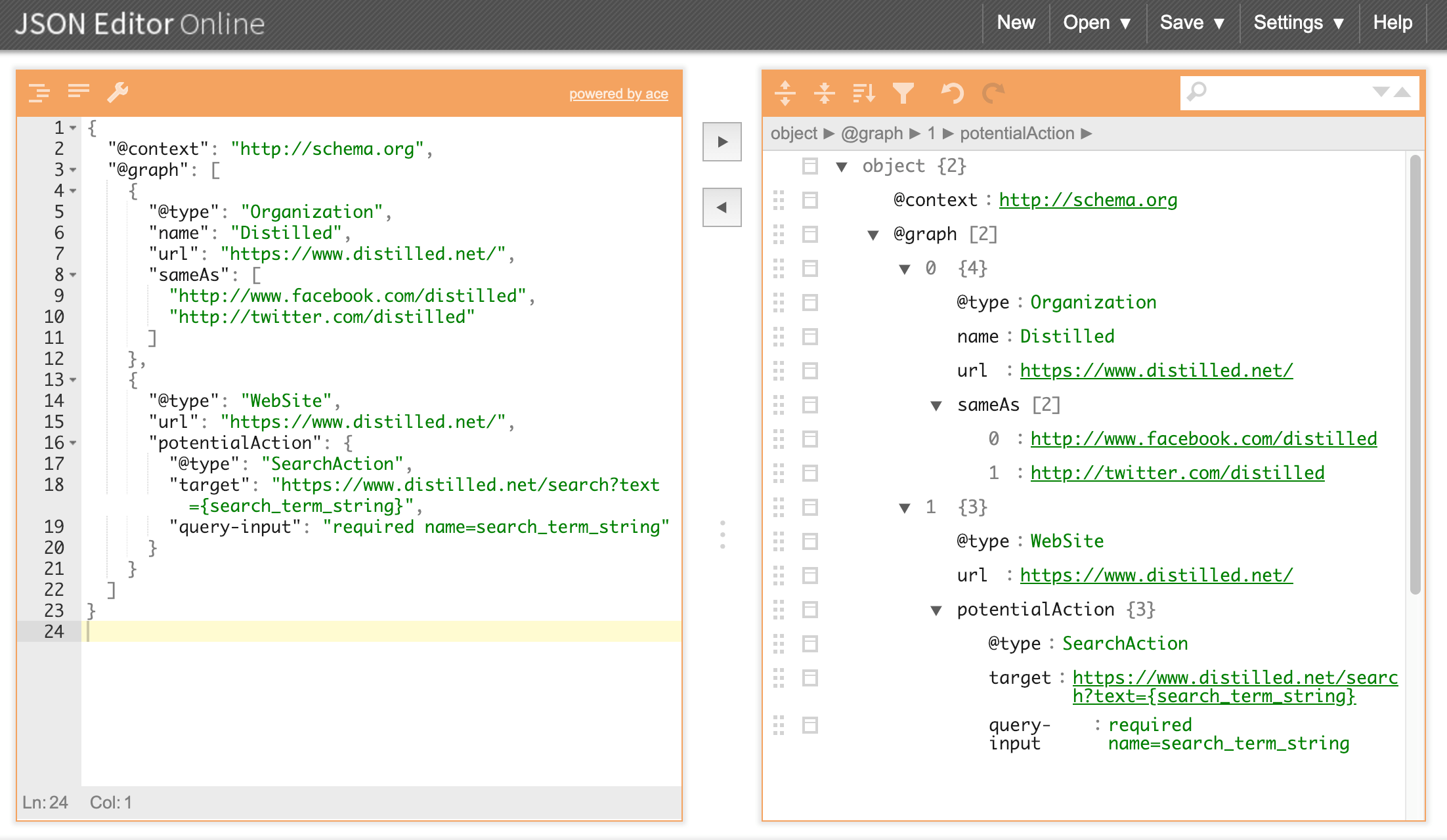
7. Use a free online JSON editor

A tool that a colleague recommended to me was JSON Editor Online. You don’t have to sweat it if you don’t have a source code editor downloaded. Just use this tool to make sure your JSON-LD code is valid and correctly indented with tabs, not spaces of course 😉 The tool is also quick to tell you when you have errors in your code so that you can fix the error in the tool sooner, rather than later when you validate the structured data using a tool like Google’s Structured Data Testing Tool. Another great thing about using an editor tool such as this one is that it is free of weird formatting issues that can occur in word processors such as Google Docs or Microsoft Word.
Speaking from my own experiences (before I made the switch to use a JSON editor): when creating structured data in document files and then pasting the code to test in Google’s Structured Data Testing tool, the formatting remained intact. As such, I kept getting this error message, “Missing ‘}’ or object member name.” Looking through the JSON-LD, I was unable to locate where the missing “}” would go or any other missing character for that matter. It turns out that copying and pasting code from a doc file with the formatting intact caused my quotation marks to look funny in the testing tool, like italicized or in a different font. Rather than wasting more time by fixing the weird quotation marks, I switched to using a JSON editor when creating structured data. No more wonky formatting issues!
Did this post help in solving any of your problems with structured data on e-commerce sites? What other problems have you encountered? Share your thoughts by tweeting @_tammyyu.




